Menu Horizontal De Fondo Plateado
Este menu que les traigo en el dia de hoy me parece muy atractivo, "opinion personal".
Aparte de vistoso es facil de implementar ya que su código se compone de HTML, CSS y imagenes como fondo.
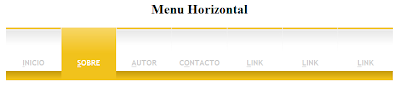
Aqui una imagen de como queda:
Haz clic en la imagen para verla en tamaño real

Como ya sabeis el código css debe isertarlo en la plantilla de tu Blog justo antes de: ]]></b:skin>
Codigo CSS
#menu {
width:706px;
margin:0 auto;
text-align:left;
background-image:url(menu.jpg);
background-position:top;
background-repeat:repeat-x;
}
#menu #nav {
margin:0;
padding:0;
float:left;
}
#nav li {
margin:0;
pading:0;
list-style:none;
float:left;
}
#nav li a {
display:block;
width:100px;
text-align:center;
margin:0 1px 0 0;
background-image:url(menu_link.jpg);
background-position:left;
background-repeat:no-repeat;
color:#ccc;
font-family:Trebuchet MS, Verdana, Arial, Helvetica, sans-serif;
font-size:14px;
text-transform:uppercase;
font-weight:bold;
text-decoration:none;
padding:55px 0 23px 0;
border:none;
}
#nav li a em {
font-style:normal;
text-decoration:underline;
}
#nav li a.last {
margin:0;
}
#nav li a:hover {
background-image:url(menu_link.jpg);
background-position:right;
color:#fff;
}
#nav li a.active {
background-image:url(menu_link.jpg);
background-position:right;
color:#fff;
}
.clear {
clear:both;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
Como ya sabeis las imagenes tendras que subirlas a un servidor ó a Picasa que es el detrminado para Bloger, y obtener su url para insertarla cada una en su respectivo código: (menu_link.jpg).
Estas son las imagenes a utilizar:


Codigo HTML
Este codigo lo debes poner en el nav o en el div del header buscalo debajo del body, mira bien la plantilla y donde este la palabra inicio o home sustituye la lista que haiga por la siguiente:
<div id="menu">
<ul id="nav">
<li><a href="#inicio" title="Inicio!" accesskey="i"><em>I</em>nicio</a></li>
<li><a href="#" class="active" title="Sobre" accesskey="s"><em>S</em>obre</a></li>
<li><a href="#Autor" title="Sobre mi" accesskey="a"><em>A</em>utor</a></li>
<li><a href="#contact" title="Contacto" accesskey="o">C<em>o</em>ntacto</a></li>
<li><a href="#" title="link" accesskey="l"><em>L</em>ink</a></li>
<li><a href="#" title="link" accesskey="l"><em>L</em>ink</a></li>
<li><a href="#" title="link" class="last" accesskey="l"><em>L</em>ink</a></li>
</ul>
<br class="clear" />
</div>

















































